Vor einiger Zeit habe ich damit begonnen, einen C# Wrapper (WordPressPCL) für die neue WordPress REST API (verfügbar seit Version 4.7) zu schreiben. Zunächst war das ganze als normale Portable Class Library geplant (daher auch der Name). Mit der Veröffentlichung von .NET Standard habe das Projekt hierauf umgestellt. Eine super Einleitung in dieses Thema gibt es auf YouTube von Immo Landwerth.
Nachdem das Projekt in letzter Zeit vermehrt Pull Requests erhält, habe ich mich entschieden, den Build & Publish Prozess zu automatisieren, um nicht immer manuell die neuste Version des NuGet-Packages hochladen zu müssen. Hierfür nutze ich die kostenlosen Visual Studio Team Services.
Der grobe Plan hierfür sieht wie folgt aus:
- Code von GitHub holen
- .dll mit Visual Studio builden
- NuGet Package erstellen
- Package auf nuget.org veröffentlichen
Continuous Integration ist in meinem Fall nicht notwendig, da ich die volle Kontrolle darüber behalten möchte, wann Packages gebaut und veröffentlich werden. Auch die Versionierung wird manuell gepflegt. Wie man die Version automatisch bei jedem Build erhöhen kann, zeigt dieser Blogpost von Ben Chartrand.
Step 0: Projekt für NuGet konfigurieren
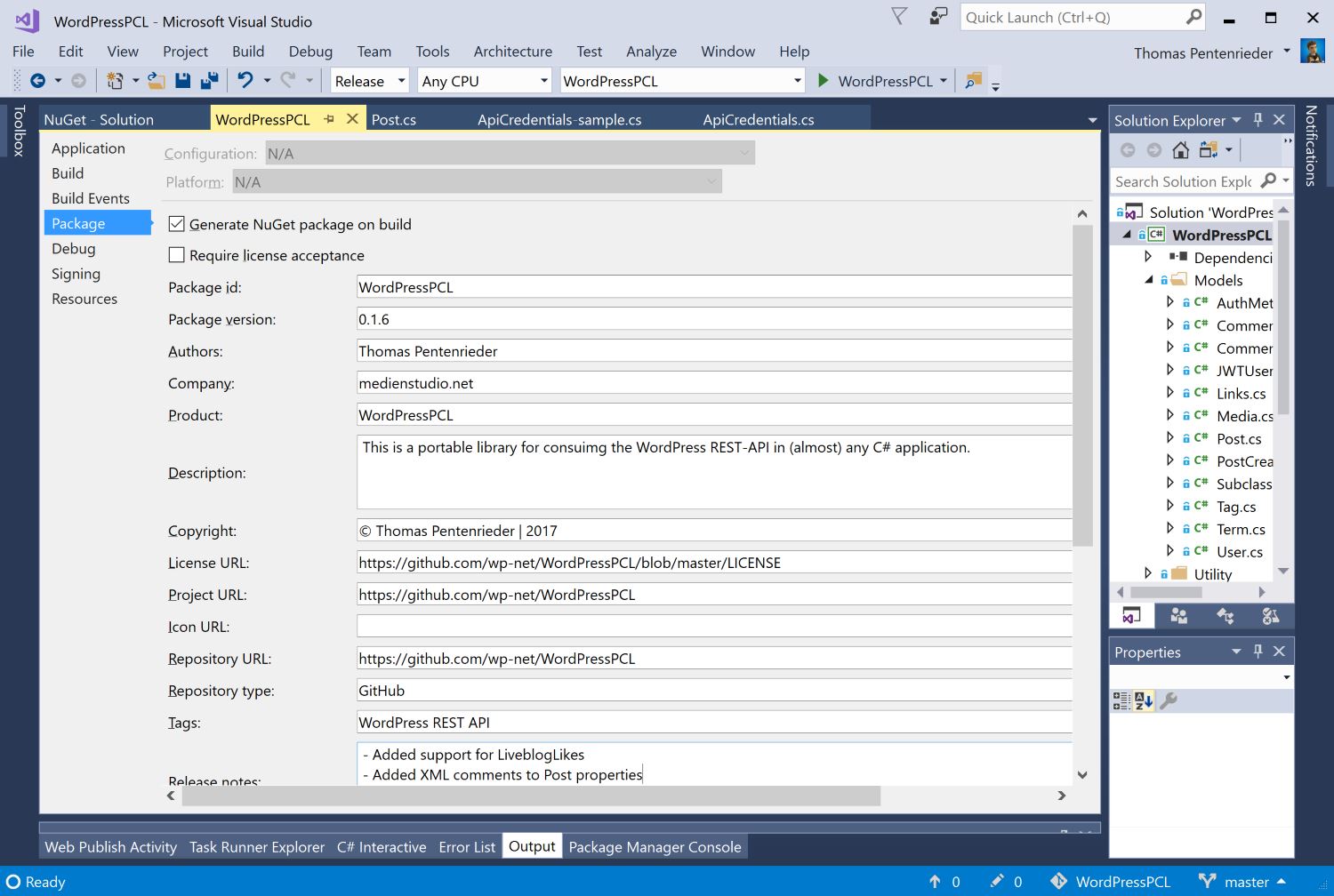
Bevor man beginnt den Build-Prozess in VSTS zu erstellen, wird zunächst das Projekt in Visual Studio 2017 geöffnet. In den Projekteigenschaften (Project properties) muss in der Package-Sektion die Option Generate NuGet package on build aktiviert werden. In den restlichen Feldern werden die Informationen zum NuGet-Package eingetragen. Aus diesen Feldern wird beim Build die NuGet-Spezifikation erstellt. Anschließend nicht vergessen, den Code einzuchecken.

Step 1: Build Definition erstellen

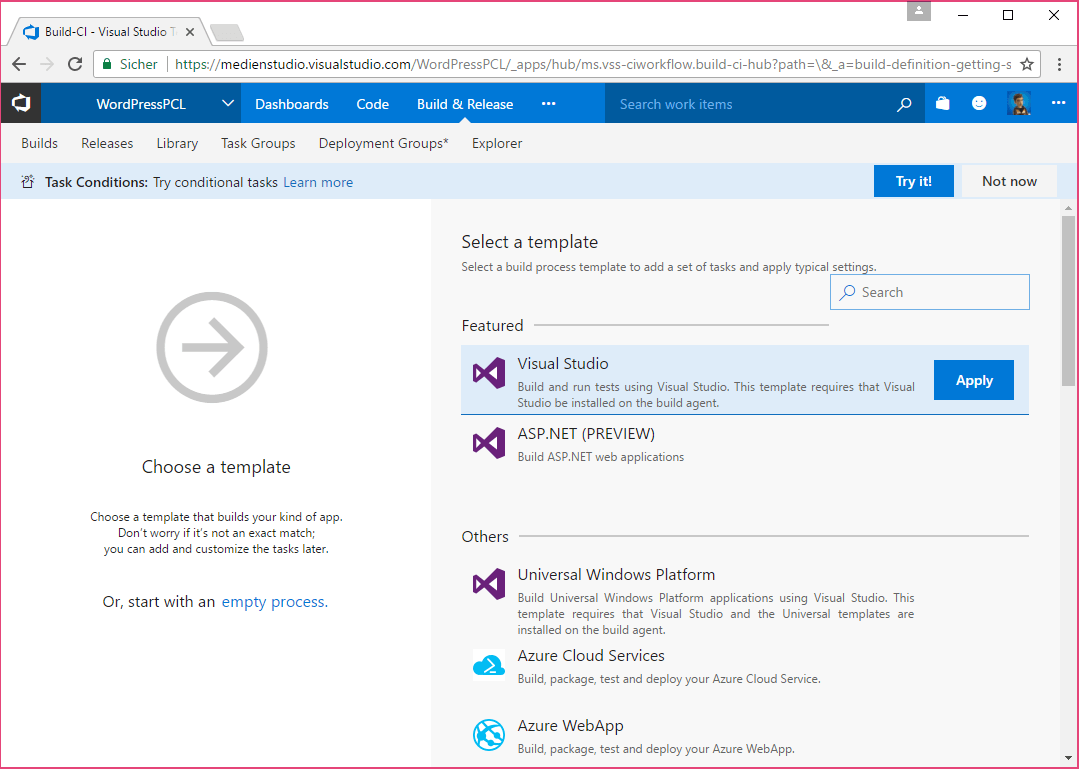
Als Basis eignet sich hier das normale Visual Studio Template. Einige der Steps kann man direkt wieder entfernen (siehe nächstes Foto).
Step 2: Code holen

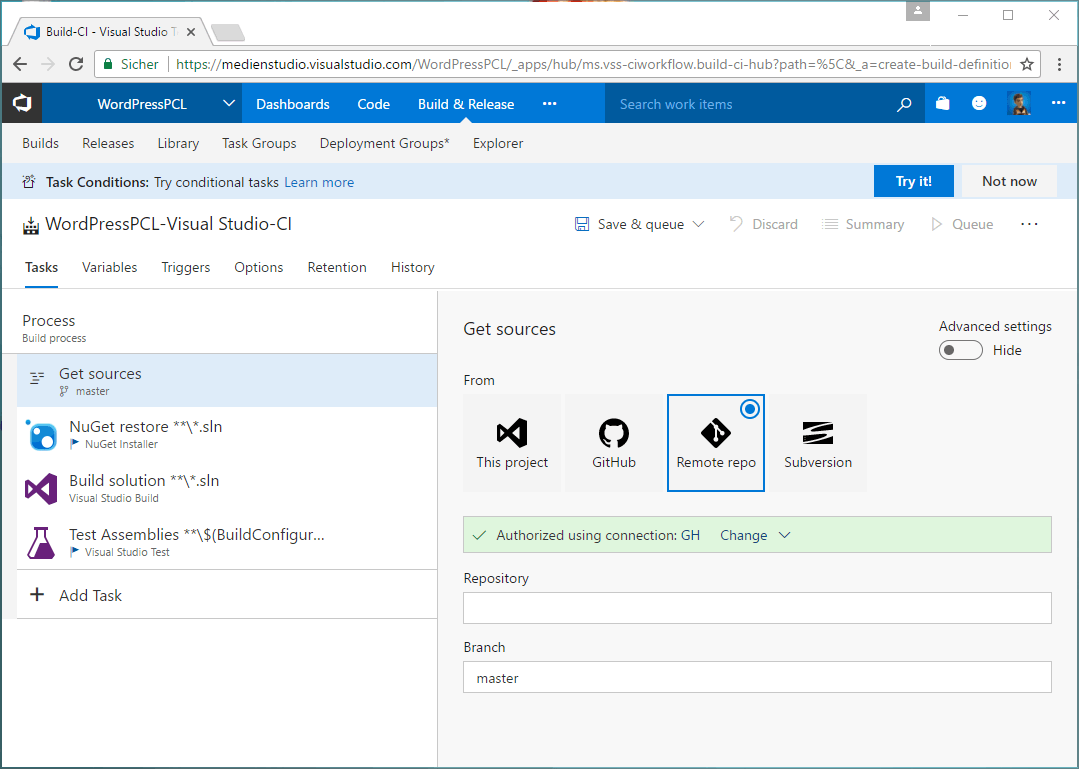
Der Code kann nahezu jeder beliebigen Source Control (VSTS, GitHub oder jedes andere Git-Repository) geladen werden. In meinem Fall kommt der Code via GitHub, allerdings funktioniert der GitHub-Connector noch nicht mit Organisations-Repos, weshalb ich den Umweg über eine generische Git-Anbindung gehen musste.
Step 3: Setup NuGet restore

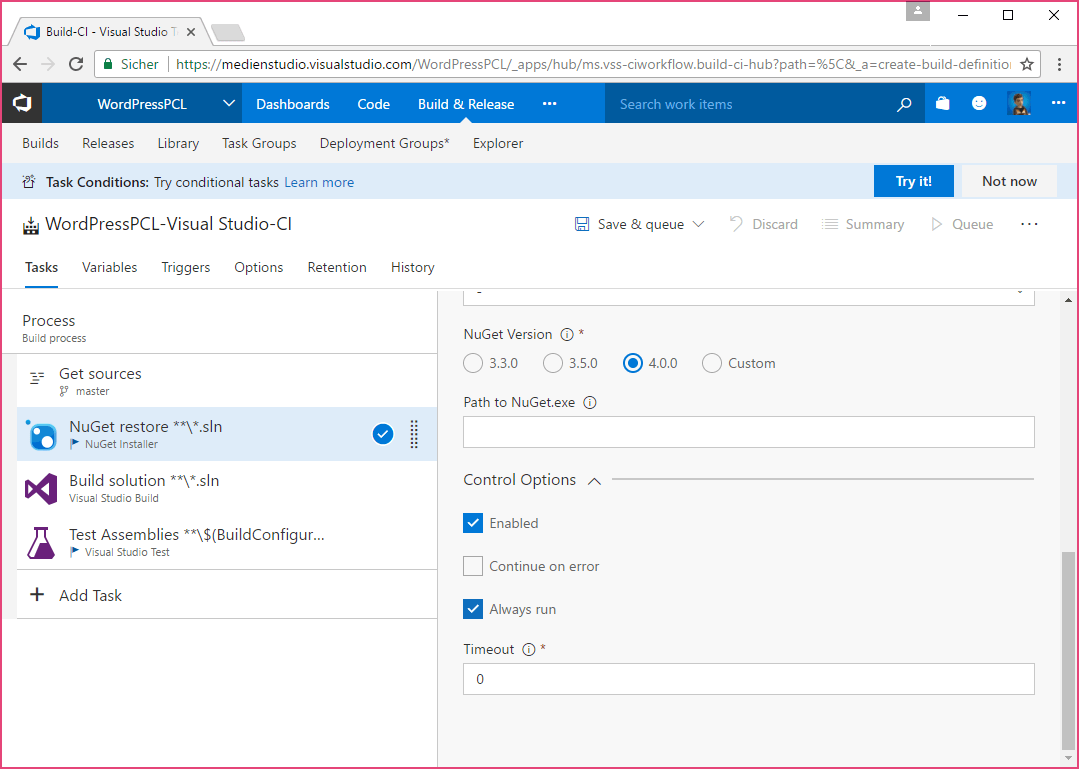
Damit die NuGet-Packages problemlos geladen werden, muss die NuGet Version 4.0.0 im Schritt NuGet restore gewählt werden.
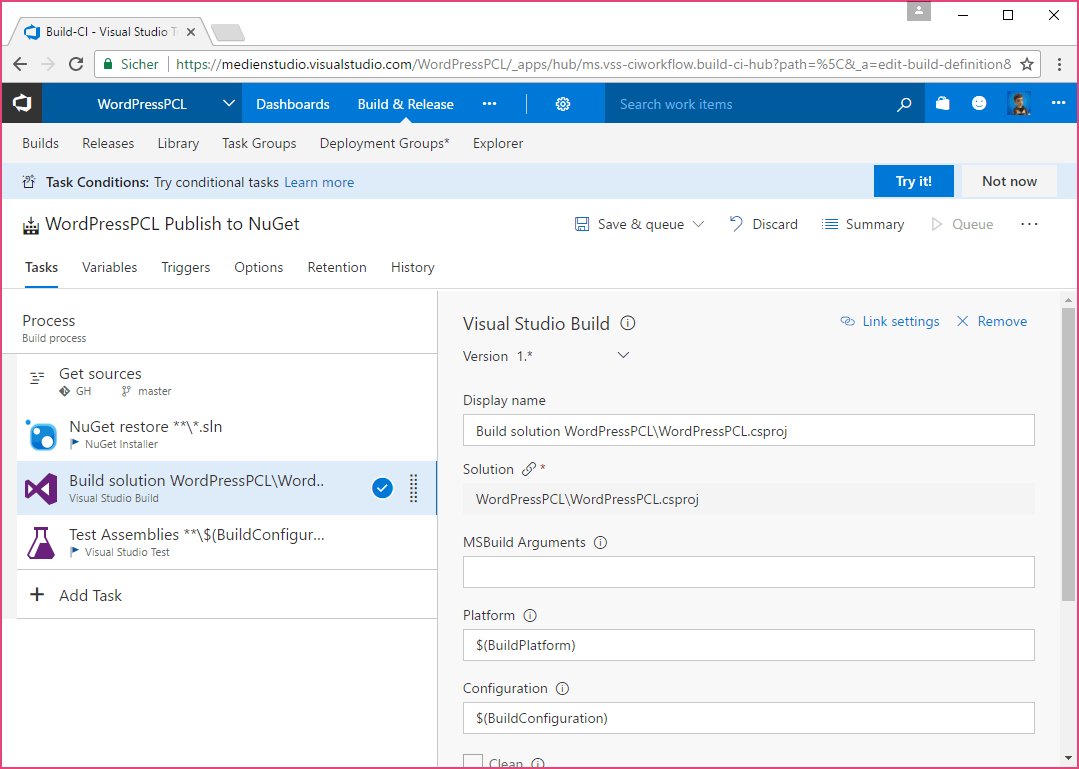
Step 4: Build solution

Im Schritt Build Solution war es in diesem Fall notwendig, statt dem Platzhalter **\*.sln den Pfad zur tatsächlichen .csproj, also WordPressPCL\WordPressPCL.csproj einzutragen. Hierzu muss zunächst das Feld „unlinked“ werden.
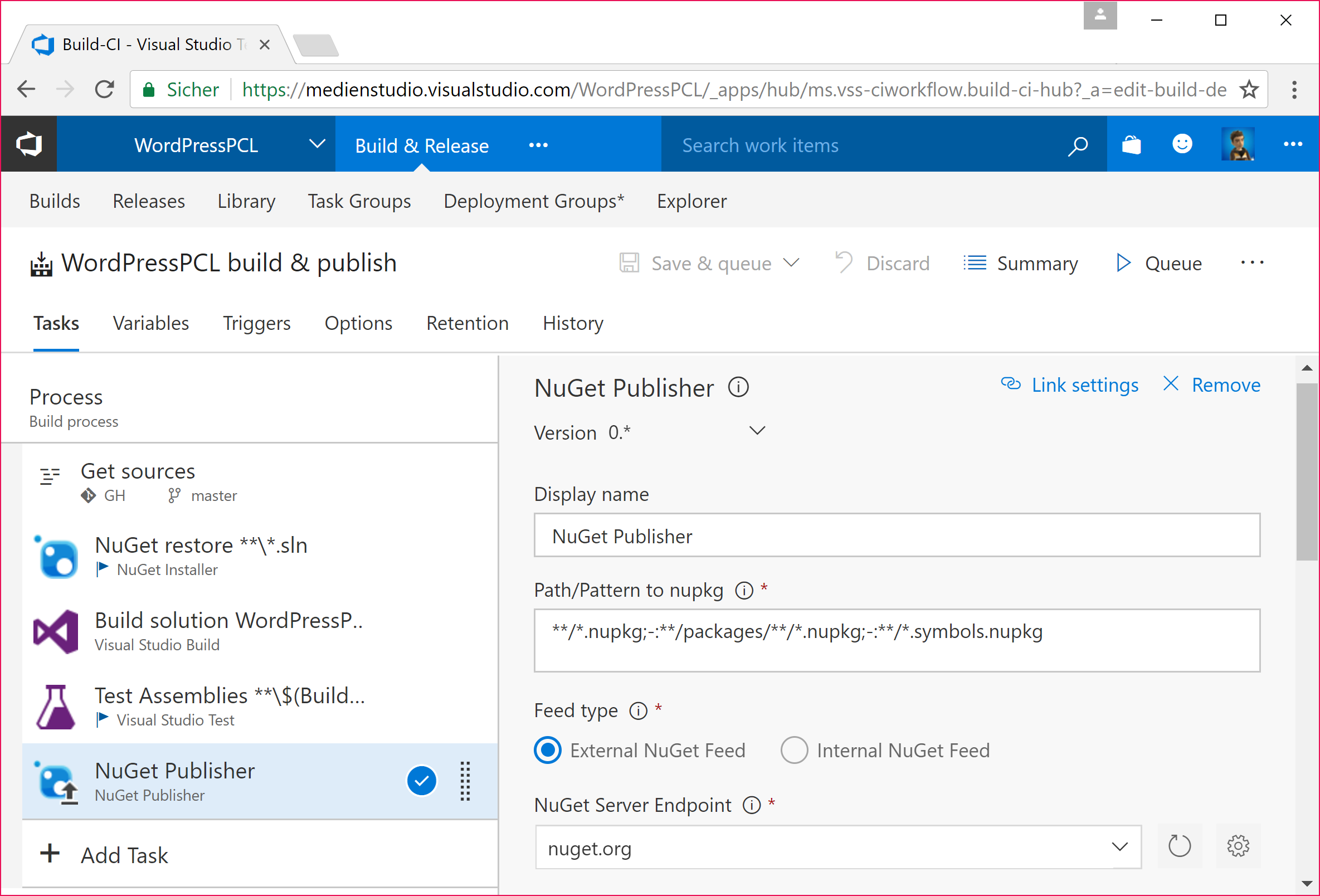
Step 5: NuGet Publisher

Nun zum eigentlich interessanten Teil. Als finaler Schritt wird nun der NuGet Publisher Task hinzugefügt. Den NuGet Packager benötigen wir nicht, da das NuGet-Paket ja bereits von Visual Studio fertig ausgespuckt wird.
In diesem Schritt muss nun der NuGet Server Endpoint konfiguriert werden, was man über das kleine Zahnrad rechts neben dem Eingabefeld erledigen kann.
Über New Service Endpoint -> Generic wird dem Endpoint ein Name, https://nuget.org/ als die Server URL und der nuget.org Username eingetragen.
Unter nuget.org/account muss zudem ein neuer API Schlüssel erstellt werden, den man als Password/Token Key verwendet.
Nachdem diese Einstellungen gespeichert wurden, kann man den neuen Endpoint im NuGet Publisher Schritt aus dem Dropdown-Menü auswählen. Auch in diesem Schritt stellen wir die NuGet Version auf 4.0.0.
Das wars. Die .NET Standard Bibliothek sollte jetzt als NuGet Package im öffentlichen nuget.org Feed veröffentlicht werden.
Hi,
hast du auch appveyor in betracht gezogen? Was war der ausschlaggebende Grund für VSTS?
Um ehrlich zu sein habe ich mir appveyor bislang noch gar nicht angeschaut, dementsprechend kann ich nicht wirklich beurteilen, was besser ist.
Nachdem ich meine privaten Repos alle kostenlos in VSTS hoste war es naheliegend, hier auch direkt die Builds einzurichten.