Nachdem ich knapp zwei Wochen keine Mails mehr erhalten konnte und der Support auf beiden Seiten eher spärlich war, hab ich es nun endlich geschafft, den Mail-Empfang zu konfigurieren. Wie immer ist es im Prinzip ist es ganz einfach, wenn man weiß wies geht.
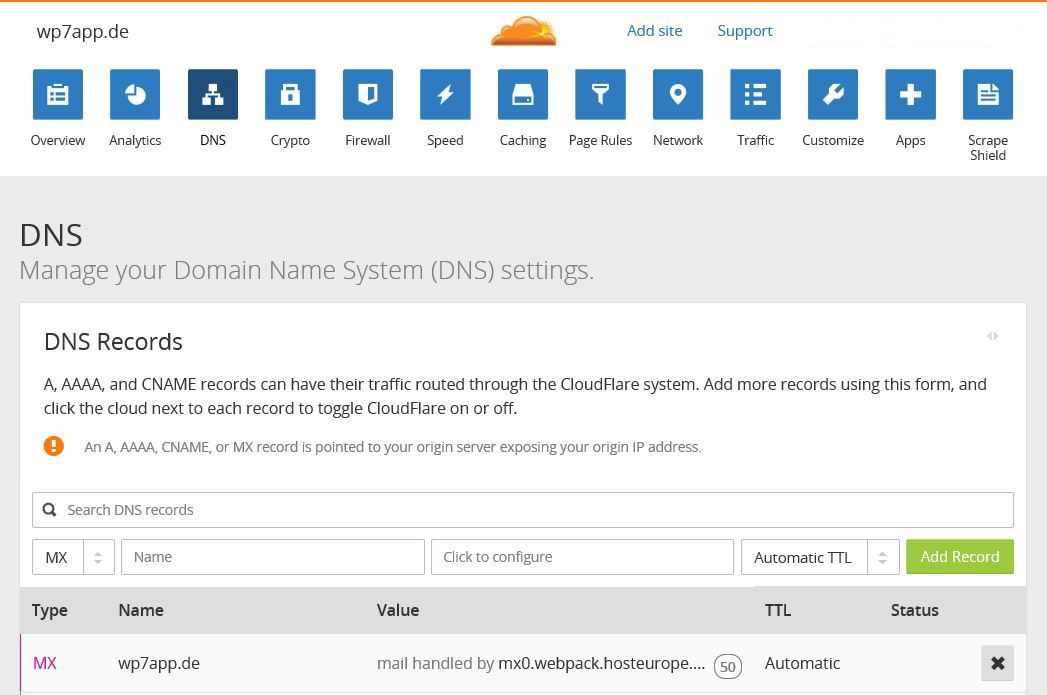
Zunächst wird der Hostname für Mailexchange (MX) Record von Hosteurope benötigt. Diesen findet man im KIS unter „Produktverwaltung -> Webhosting -> Konfigurieren -> Domains -> Externe Domains“. Bei mir ist es „mx0.webpack.hosteurope.de“, die dahinterstehende IP wird bei Cloudflare für den MX nicht akzeptiert.
MX Records für Hosteurope via Cloudflare einrichten weiterlesen