Im ersten Artikel dieser Serie wurden die Stärken von Microsoft Fabric gezeigt. Dieser Beitrag liefert nun einen Überblick über die Kern-Dienste, aus denen Fabric im zusammengesetzt ist. Insgesamt gibt es 8 „User Experiences“, also acht Ansichten, die innerhalb von Fabric aufgerufen werden können. Diese sind maßgeschneidert für die unterschiedlichen Anwender-Profile, die mit Fabric arbeiten, wie z.B. Data Engineers & Scientists, Datenbank-Administratoren oder Business-Analysten. Und so wie es bei diesen Profilen Überschneidungen gibt findet man diese auch in Fabric wieder, beispielweise bei den Data Pipelines die sowohl in Data Factory, Data Engineering und in Data Warehouse eingesetzt werden können.
Microsoft Fabric – die Kerndienste erklärt weiterlesenMicrosoft Fabric auf den ersten Blick
Vor fast einem Jahr hat Microsoft auf der hauseigenen BUILD Conference ein neues Produkt namens Microsoft Fabric vorgestellt. Nachdem Fabric seit November 2023 für alle Kunden zur Verfügung steht und ausgiebig getestet werden konnte, beleuchtet dieser Artikel was dieses Tool ausmacht und welche Probleme im Unternehmen damit gelöst werden können.
Microsoft Fabric auf den ersten Blick weiterlesenBuilding static websites with Azure Functions, mustache & Azure Storage
In diesem Artikel zeige ich, wie man dynamische Daten mithilfe einer zeitgesteuerten Azure Function (in nodejs) & mustache eine statische Website generieren kann, welche in Azure Storage gehostet wird.
Für diese Demo bauen wir eine simple, personalisierte Startseite, die aktuelle Schlagzeilen eines WordPress-Blogs und ein paar weitere Links anzeigt. Sicherlich nicht das spannendste Projekt, aber ausreichend, um ein paar interessante Dinge zu zeigen.
Building static websites with Azure Functions, mustache & Azure Storage weiterlesenRichtiger Content Type bei statischen Websites in Azure Storage
Aktuell experimentiere ich mit dem neuen Static website hosting for Azure Storage Feature, welches seit kurzem als Public Preview verfügbar ist. Hiermit lässt sich statischer Webcontent (HTML, CSS, JS, Bilder) direkt aus einem speziellen Azure Storage Blob-Verzeichnis aufrufen, ohne dass man hierfür noch irgendwelche Proxies einrichten muss.
Richtiger Content Type bei statischen Websites in Azure Storage weiterlesen
CSS Background-Url Performance Probleme (TIL)
Aktuell bauen mein Kollege und ich eine Angular 4 + Cordova App für Android und iOS. Eine Kernfunktion ist hier der Fotoupload, welcher mehrere Bilder entgegennimmt und diese als Previews anzeigt, während der Upload läuft.
CSS Background-Url Performance Probleme (TIL) weiterlesenFehlercode 7:3:0:0:1 – Amazon Echo & Unitymedia WLAN Probelme beheben
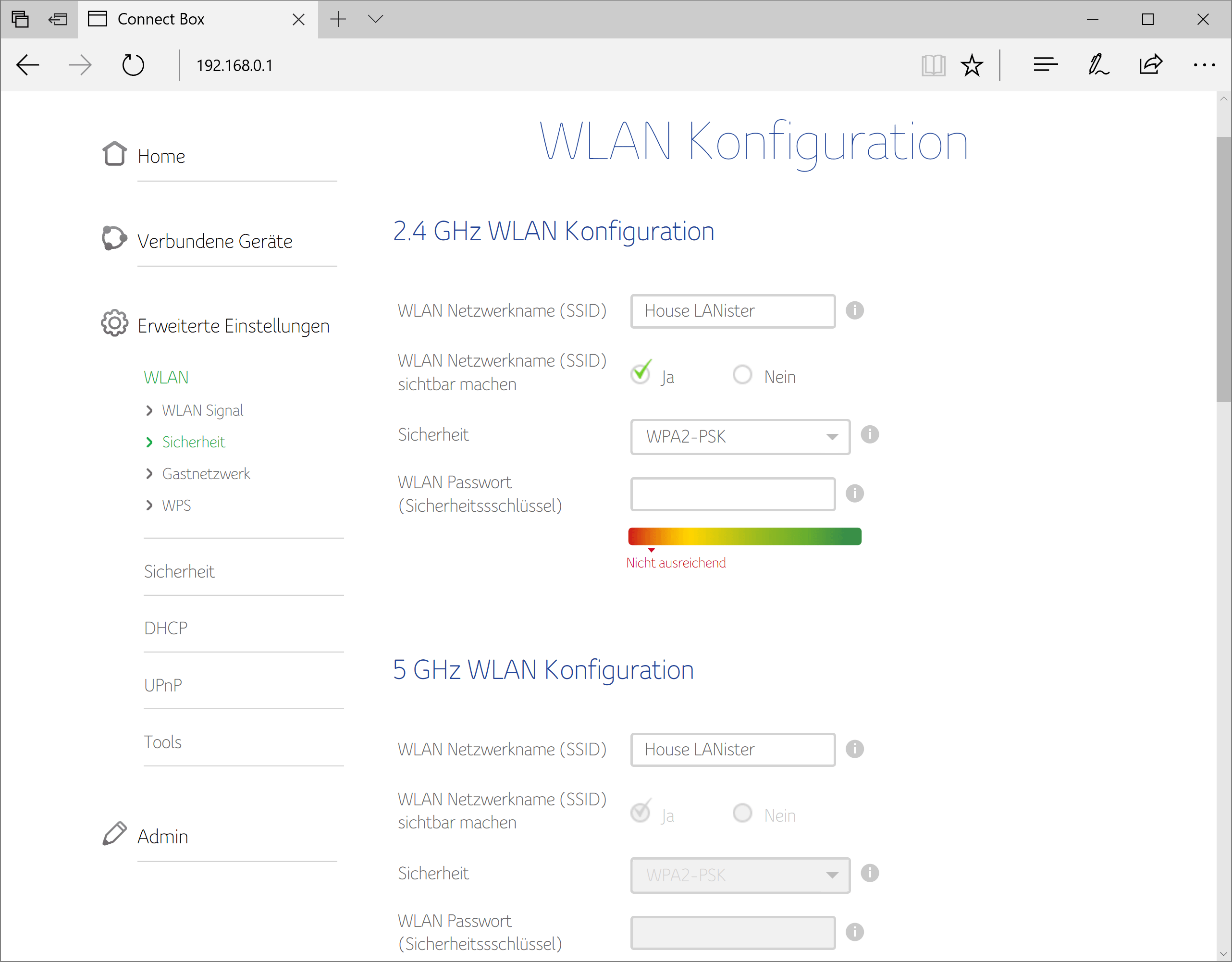
Heute kam Alexa bzw. mein neuer Amazon Echo an, welcher leider beim Setup Probleme bei der Verbindung zum WLAN (Unitymedia Router) hatte. Die App hat bei jedem Verbindungsversuch nur den Fehlercode 7:3:0:0:1 ausgegeben.
Lösung des Problems war, die Verschlüsselung des WLANs in den Router-Einstellungen von WPA-PSK/WPA2-PSK auf WPA2-PSK umzustellen. Nach einem Neustart des Routers konnte die Verbindung auf Anhieb hergestellt werden.
.NET Standard Nuget Packages in VSTS builden & auf nuget.org veröffentlichen
Vor einiger Zeit habe ich damit begonnen, einen C# Wrapper (WordPressPCL) für die neue WordPress REST API (verfügbar seit Version 4.7) zu schreiben. Zunächst war das ganze als normale Portable Class Library geplant (daher auch der Name). Mit der Veröffentlichung von .NET Standard habe das Projekt hierauf umgestellt. Eine super Einleitung in dieses Thema gibt es auf YouTube von Immo Landwerth.
Nachdem das Projekt in letzter Zeit vermehrt Pull Requests erhält, habe ich mich entschieden, den Build & Publish Prozess zu automatisieren, um nicht immer manuell die neuste Version des NuGet-Packages hochladen zu müssen. Hierfür nutze ich die kostenlosen Visual Studio Team Services.
.NET Standard Nuget Packages in VSTS builden & auf nuget.org veröffentlichen weiterlesen