Using the Static website feature Azure Storage Account is a cheap and convenient way to quicky deploy an Angular app (or any kind of SPA for that matter). And since I’m creating such a pipeline on a fairly regular basis I though it might come handy share my default approach for doing that.
Basically there are four things to do whenever we want to build & push a new release to the cloud:
- Install the required dependencies
- Build the Angular app
- Remove our currently deployed app
(this is necessary since our files most likely contain a hash so you can’t just overwrite existing files without having potentially thousands of dead files in your storage account) - Deploy our new build
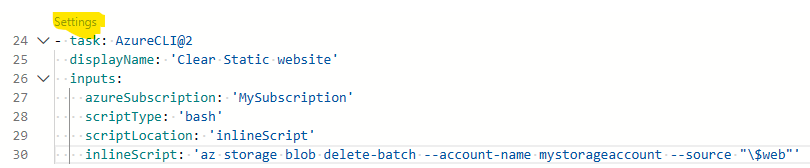
This script is based on the Azure DevOps suggestions for Angular apps and just adds the deployment logic:
Things you’ll need to update so it will work for your project:
- Azure Subscription for both Azure CLI Tasks (here MySubscription)
The easiest way to do this is by copying the code into the pipeline editor in Azure DevOps and then opening the edit pane by clicking on settings. This lets you choose from your available subscriptions.

- Storage Account Name (here mystorageaccount)
- The Angular app name in the Deployment script’s source path (/dist/myappname)